Webflow est une excellente plateforme pour créer un site internet. Le logiciel est stable et facile à prendre en main tout en proposant de nombreuses fonctionnalités avancées de marketing et de web design
- Plateforme simple à prendre en main
- Fonctionnalités avancées et très complètes
- Éditeur en drag and drop et personnalisation
- Nombreuses animations qui rendent n’importe quel site 10x plus attractif
- Possibilité de créer des landing pages
- Automatisations possibles avec l’outil Logic
- Tarification qui force la plupart des entreprises à choisir le plan CMS ou un plan supérieur
- Absence de fonctionnalités CMS pour le plan Basic.
- Nombre assez faible de mises en pages
- Nombre réduit d’applications disponibles dans la marketplace.
- L’interface de l’éditeur qui peut s’avérer chargée selon les panneaux de configuration.
Disclaimer : Cet article inclut des liens affiliés, ce qui signifie qu’on gagne une petite commission si tu réalises un achat après avoir cliqué sur le lien. Passer par un de nos liens affiliés est un moyen de supporter l’équipe Web & SEO. Merci pour ton soutien et bonne lecture !
Webflow est un CMS qui fait beaucoup parler de lui ces derniers temps. Ce logiciel permet de créer des sites internet de façon rapide et intuitive afin de t’aider à atteindre tes objectifs, quels qu’ils soient. Avec plusieurs millions d’utilisateurs et une solution qui semble répondre à tous les besoins, Webflow semble avoir tout pour plaire.
Si tu lis cet article aujourd’hui, c’est que tu cherches probablement un CMS permettant de créer un site mais aussi mettre en place des stratégies de marketing. Raison pour laquelle tu as besoin d’en savoir plus sur Webflow.
Bonne nouvelle : tu as frappé à la bonne porte !
Dans cet article, je vais te partager mon avis sur Webflow. Nous allons voir ensemble les fonctionnalités de cette plateforme, étudier sa manière de fonctionner, décrypter son prix et identifier ses principaux avantages et inconvénients.
Dans quelques minutes, tu devrais savoir si Webflow est fait pour toi. Mais s’il te reste des questions en fin de lecture, n’hésite pas à venir les poser dans la section des commentaires.
Webflow, un vent de fraîcheur dans le monde des CMS ?
Webflow fait figure de nouveau venu dans le monde des CMS, du moins par chez nous.
Car, avant de s’adresser aux marchés européen et français, l’entreprise a pris ses marques outre-Atlantique. Créé en 2013, Webflow compte en effet une équipe de plus de 400 personnes et se targue d’avoir plus de 3,5 millions d’utilisateurs. Les employés de Webflow travaillent majoritairement en remote mais le siège de l’entreprise se trouve à San Francisco (c’est donc un voisin de Shopify).
Encensée par la presse américaine (Forbes, Business Insider, Tech Crunch…), Webflow compte bien se faire une place sur plan mondial et ce n’est pas pour nous déplaire. Avec de jolies références comme Upwork, Dell, Vice, Zendesk ou encore Rakuten, ce CMS ne manque pas d’atouts.
Quelles sont les fonctionnalités de Webflow ?
La plateforme Webflow se compose de plusieurs branches qui répondent aux principaux besoins des entreprises sur internet :
- Création de site internet.
- Optimisation et croissance.
- Sécurité et hébergement.
Nous allons ici nous intéresser aux fonctionnalités propres à la création et à l’optimisation de site web :
- Le designer et l’éditeur visuel de Webflow.
- La gestion de contenu.
- Le ecommerce.
- Les interactions et les animations.
- La gestion de memberships.
- Le référencement naturel (SEO).
- Les automatisations.
Avec toutes ces fonctionnalités, Webflow propose un CMS complet qui combine un design moderne à d’excellentes performances. Voyons comment tout ça se présente.
Designer et éditeur visuel
À l’instar de ses concurrents (Wix, Squarespace, Weebly…), Webflow propose une interface qui facilite la prise en main. Ici, pas besoin de savoir coder quoi que ce soit. Le CMS propose une interface visuelle avec un éditeur en drag and drop de dernière génération qui génère les codes HTML, CSS et JavaScript prêts à être lus par les navigateurs.
Webflow permet de créer un site internet à partir d’un modèle ou en partant de zéro. Tu peux ensuite travailler page par page en ajoutant et en modifiant à ta guise de nombreux éléments de contenu :
- Logos.
- Sections, grilles et colonnes.
- Titres et textes.
- Images et vidéos.
- Listes.
- Boutons.
- Diaporamas.
- Animations.
- Menus de navigation.
- Formulaires.
- Fonctionnalités de ecommerce (produits, panier, compte client…).
- Etc.
Chaque élément est cliquable dans l’éditeur. Tu peux ainsi les déplacer facilement et les modifier via un panneau latéral proposant un certain nombre d’options propres au contenu sélectionné. Il est aussi possible de créer des blocs de contenu personnalisés et de les enregistrer pour les réutiliser sur d’autres pages de ton site.
Par exemple, l’éditeur permet de personnaliser les textes de façon très précise :
- Choix de la typographie.
- Épaisseur.
- Taille.
- Couleur.
- Alignement.
- Capitalisation.
- Ombres et arrière-plan.
- Bordures.
- Etc.
À l’image de Gutenberg, Webflow propose une vue en liste de tous les éléments de ta page afin de t’y retrouver plus facilement et déplacer des éléments si besoin.
Afin d’être sûr que chaque page s’affiche correctement sur tous les appareils, l’éditeur en glisser-déposer de Webflow propose également des fonctions de prévisualisation :
- Ordinateur.
- Tablette.
- Mobile paysage.
- Mobile portrait.
Tu peux d’ailleurs modifier chaque élément de manière indépendante sur chaque appareil en appliquant par exemple des dimensions spécifiques ou une position différente sur mobile. Je trouve que les options de personnalisation sont très nombreuses : tu disposes donc d’un contrôle quasiment absolu mais le panneau de configuration peut être chargé selon l’élément sélectionné.
Une fois que tu es satisfait de ta création, libre à toi de publier la page pour la rendre visible ou de générer un code que tu pourras livrer à un développeur qui s’occupera de l’intégration.
Gestion de contenu (CMS)
Avec cet éditeur visuel au cœur du système, Webflow propose un CMS plutôt complet qui favorise le travail en équipe. Tous les profils peuvent intervenir sur la plateforme pour travailler plus efficacement :
- Designers : les web designers peuvent créer les pages et leur donner la structure souhaitée. Chaque designer peut d’ailleurs créer des éléments personnalisés qu’il peut ajouter à sa propre bibliothèque.
- Éditeurs : les rédacteurs et content managers peuvent facilement modifier les contenus et mettre à jour les pages à la volée.
- Développeurs : les dévs peuvent modifier ou mettre à jour le code en direct ou via une API.
Mais Webflow permet surtout une excellente gestion de contenu afin de créer des pages dynamiques. Tu peux paramétrer et organiser tous les contenus de façon précise dans le back office.
On peut ici faire un parallèle avec WordPress qui fait ça très bien pour catégoriser les articles de blog ou les produits d’un site ecommerce. Webflow fait pareil mais il est capable de gérer à peu près n’importe quel type de contenu (couleurs, images, textes, nombres, audios…) : il peut donc facilement s’adapter à ton besoin.
Concrètement, tu peux ajouter à chaque page des blocs disposant d’une mise en page précise. Et pour chacun de ces blocs, tu peux décider exactement quelle information sera affichée selon la manière dont tu auras paramétré ta bibliothèque ou tes articles de blog.
Ecommerce
Si tu as pour projet de créer un site de vente en ligne comme, par exemple, une boutique de dropshipping, Webflow n’est pas non plus en reste.
Comme on l’a vu précédemment, tu peux assez facilement ajouter des éléments de contenu ecommerce à divers endroits de ton site avec l’éditeur visuel : de la présentation de tes produits au design des pages de vente, tout y est.
Tu vas ainsi pouvoir créer des pages classiques ainsi que des landing pages au rendu professionnel avec des animations et des mises en pages personnalisées. À ce titre, Webflow te permet aussi de personnaliser tes emails transactionnels afin de proposer à tes clients une expérience unifiée sur tous les canaux.
Mais créer un site ecommerce requiert d’aller un peu plus loin que cela. Il faut en effet être en mesure de gérer un catalogue de produits variés. Webflow permet de vendre des produits physiques ou digitaux en créant des variantes et des champs personnalisés, des prix variables ainsi que des règles pour appliquer les taxes automatiquement.
Tu peux également paramétrer les modes de livraison disponibles selon le pays de destination, les pays éligibles et, bien sûr, les tarifs. Si tu vends un produit numérique, tu peux sans aucun problème paramétrer le site pour afficher un lien de téléchargement sur la page de confirmation ou ailleurs.
Niveau paiement, Webflow propose une intégration native avec les processeurs suivants :
Enfin, Webflow intègre dans son back office un écran dédié au suivi des commandes afin de garder l’œil sur les ventes en cours, les clients et les paiements.
Selon tes besoins, sache que ce CMS peut intégrer de nombreuses solutions tierces afin de s’adapter aux besoins ecommerce de ton entreprise. Je pense notamment à Google Analytics, Hotjar, Printful et MailChimp.
Interactions et animations
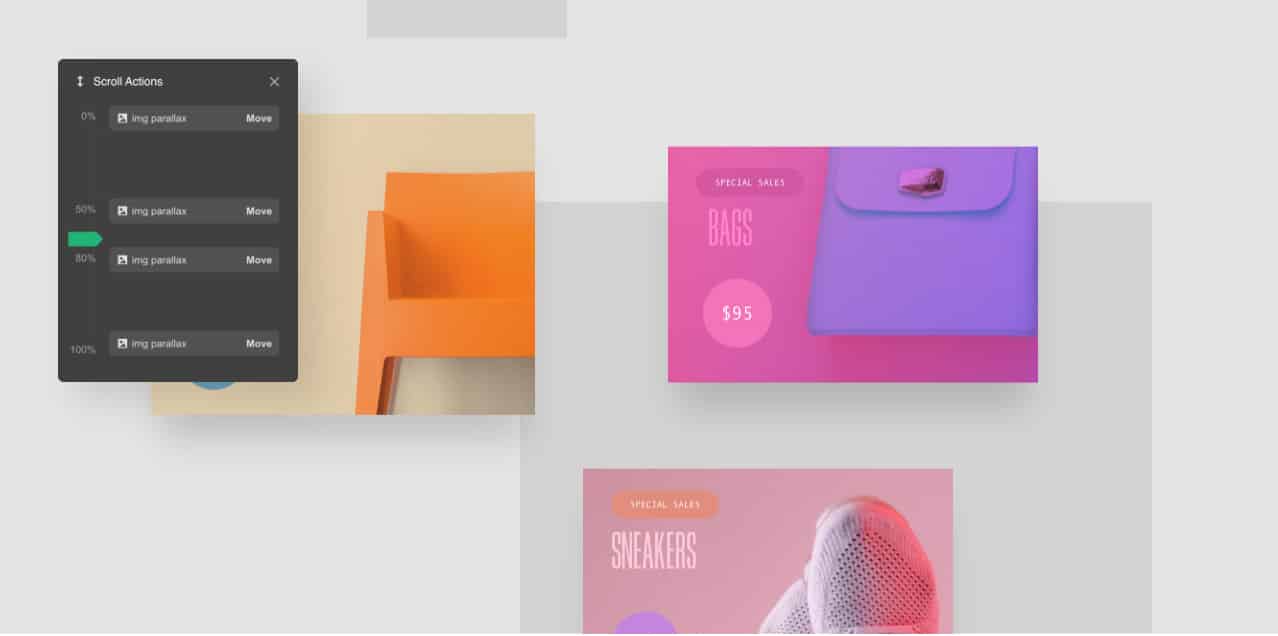
Ce que j’aime beaucoup avec Webflow, c’est qu’il permet de créer des sites qui en jettent. Avec ses fonctions d’animation du contenu selon les interactions de l’internaute, tu vas pouvoir en mettre plein les yeux à tes visiteurs. Les animations reliées au scroll ne sont donc plus réservées à Apple (le premier site sur lequel j’ai vu ce genre de technologie).
L’éditeur permet de paramétrer ce genre d’animations parallax afin de créer des pages au rendu vraiment différenciant. Le CMS donne en effet un contrôle avancé sur chaque élément de contenu :
- Changement de position.
- Agrandissement ou rétrécissement.
- Fondu progressif.
- Changement de couleur.
- Etc.
En plus des animations liées au défilement de la page, tu peux aussi animer des éléments au clic ou au survol de la souris (rotation, zoom, suivi du curseur…) ainsi que des séquences. Une séquence étant en réalité une combinaison de plusieurs animations suivant un délai imparti.
Voici la liste des différents déclencheurs disponibles sur Webflow :
- Survol.
- Clic.
- Mouvement de la souris.
- Défilement de la page.
- Chargement de la page.
- Clic sur un diaporama.
- Changement d’onglet.
- Menu déroulant.
- Ouverture d’un menu de navigation.
Tu peux créer des animations en partant de zéro ou piocher dans la bibliothèque d’animations prêtes à l’emploi. Bref, le CMS a tout ce qu’il faut pour véritablement se démarquer de la concurrence.
Memberships
Créer un système de membership est un excellent moyen d’engager les internautes et de monétiser ton audience. Webflow intègre tout un lot de fonctionnalités pour limiter l’accès à certains contenus aux utilisateurs selon leur statut. Tu peux ainsi créer du contenu premium uniquement accessible aux utilisateurs ayant souscrit à certaines offres ou ayant créé un compte sur ton site.
Avec cette fonction, Webflow vient concurrencer les plateformes spécialisées comme Gumroad, Podia et consorts.
Concrètement, les utilisateurs ayant créé un compte ou payé un abonnement vont pouvoir accéder à des contenus exclusifs de ton site internet. Ils vont également pouvoir gérer leur compte et les contenus auxquels ils ont accès depuis une interface dédiée.
De ton côté, tu gardes le contrôle sur les contenus accessibles selon le statut de chaque abonné. Tu peux par exemple imaginer un membership avec plusieurs grades (membres gratuits, membres premium, membres VIP, etc.) et choisir de rendre un membership accessible à tous ou seulement sur invitation.
La plateforme permet aussi de paramétrer les emails transactionnels qui seront envoyés à chaque utilisateur (emails de bienvenue, confirmation de paiement, etc.).
Au niveau de l’abonnement, tu es bien sûr libre de paramétrer le membership comme bon te semble : paiement quotidien, hebdomadaire, mensuel, annuel… Tout peut facilement se configurer depuis le tableau de bord
Référencement naturel (SEO)
Tout ça, c’est bien beau. Mais si ton site n’apparaît pas sur les moteurs de recherche comme Google, ça ne sert pas à grand chose. C’est pourquoi Webflow intègre un certain nombre de fonctionnalités permettant d’optimiser tes pages pour un bon référencement naturel.
La plateforme permet de facilement paramétrer les balises title, meta description et alt. Elle donne aussi un contrôle complet sur les extraits enrichis (schema markup) de Google ainsi que les informations affichées dans les pages de résultats. Et pour éviter de tout avoir à taper manuellement, tu peux t’appuyer sur le système de variables (marque, produit, titre de l’article…).
Webflow est aussi capable de générer un sitemap si tu le souhaites. Tu peux ensuite t’en servir pour améliorer l’indexation des pages de ton site. Et si tu as besoin de faire des redirections (par exemple si certaines pages ont besoin de changer d’URL), tu pourras également les gérer depuis le tableau de bord dédié.
Pour finir, il ne faut pas oublier que le référencement naturel dépend aussi des performances de ton site. Avec les CMS propriétaires, il n’est pas rare que les pages soient belles mais aussi lourdes et peu performantes avec un temps de chargement long.
Grâce à son éditeur visuel, Webflow semble automatiquement générer des pages web avec un code propre et facile à lire par les robots de référencement. Mais les performances du serveur ont également une influence directe sur ton SEO.
À ce titre, la plateforme s’appuie sur une infrastructure de serveurs AWS (Amazon Web Services) capables d’encaisser un trafic important.
Automatisations
Webflow concurrence également les plateformes de marketing comme ActiveCampaign avec son outil dénommé Logic. Ce dernier permet notamment de créer des automatisations pour collecter plus de leads, engager les clients ou encore gérer le contenu de ton site.
Logic s’appuie sur l’éditeur visuel de Webflow pour te permettre de créer des scénarios composés d’événements déclencheurs, de conditions et d’actions :
- Déclencheurs : inscription à un formulaire, clic sur un lien…
- Conditions : statut de l’utilisateur, informations renseignées dans un formulaire…
- Actions : envoyer un email, générer un contenu sur le site, modifier le compte utilisateur…
C’est donc un outil qui semble hyper intéressant pour les entreprises ayant besoin d’automatiser leurs stratégies de marketing. En associant Logic aux fonctions de personnalisation des emails transactionnels qu’on a vu précédemment, je trouve que Webflow se positionne comme une plateforme très complète.
Travail en équipe
Comme on l’a vu au niveau des fonctionnalités de CMS, Webflow s’adresse aussi bien aux éditeurs de sites qui bossent en solo qu’aux équipes avec des rôles bien définis. À ce titre, la plateforme propose quelques fonctionnalités bienvenues qui la démarquent de la concurrence.
Il est par exemple possible de travailler à plusieurs sur une seule page web. Chose qui est encore impossible sur WordPress à l’heure actuelle. Le processus de création peut donc être réalisé bien plus rapidement.
Chaque utilisateur de Webflow peut également se voir attribuer des autorisations spécifiques : tu peux ainsi contrôler qui a la main sur les différents composants de ton site et qui peut publier des modifications.
Le CMS opère aussi un suivi des modifications qui ont lieu sur le site : en cas de panne ou de bug, tu pourras donc plus rapidement déceler les anomalies.
Marketplace
En parallèle de toutes ces fonctionnalités, la plateforme comporte une marketplace qui regorge de ressources utiles :
- Bibliothèque de modèles de sites (+1 500) et des mises en pages prêtes à l’emploi.
- Applications pour ajouter des fonctionnalités supplémentaires à ton site (voir ci-après).
- Mise en relation avec des experts de Webflow pour t’aider à réaliser ton projet (migration de site, intégration, aide au design, marketing et SEO, animations, e-commerce…).
- Sources d’inspiration pour ton projet.
De nombreux éléments de la marketplace Webflow sont payants. Le prix des modèles de sites varient oscillent généralement entre $34 et $149. Concernant les mises en pages et les lots de composants, il en existe une dizaine et ils sont tous gratuits (je te parle plus en détail des tarifs de Webflow un peu plus loin).
Les intégrations possibles avec Webflow
Webflow est compatible avec plusieurs solutions tierces que l’on trouve dans la marketplace sous forme d’applications.
Elles sont organisées en plusieurs catégories :
- Ecommerce.
- Content Management.
- Workflows.
- Recherche.
- Analytics.
Il est possible d’intégrer des plateformes supplémentaires à Webflow en utilisant l’application Integrately (disponible entre $19,99 et $239 par mois). Parmi les plus connues, je peux citer la suite Google, YouTube, Discord, Telegram, Slack, HubSpot, Trello ou encore MailChimp.
Comme on l’a vu ensemble précédemment, Webflow est aussi compatible avec Zapier. Tu pourras donc créer un grand nombre d’automatisations avec des solutions externes en passant par cette plateforme.
Quel est le prix de Webflow ?
Parlons maintenant des choses qui fâchent (peut-être) : le prix.
Webflow propose 5 formules différentes dont une gratuite :
- Free : le plan gratuit qui permet de tester Webflow. Il permet de créer 1 site web avec un sous-domaine webflow.io et disposant d’1 GB de bande passante. Il ne comporte aucune fonctionnalité de SEO.
- Basic ($14 / m) : inclut un domaine personnalisé, 50 GB de bande passante et autorise jusqu’à 500 complétions de formulaires. En revanche, cette formule n’inclut aucune fonctionnalité CMS.
- CMS ($23 / m) : autorise jusqu’à 1 000 complétions de formulaires et inclut 2 000 crédits de CMS* ainsi que 200 GB de bande passante. Permet de travailler à 3 personnes.
- Business ($39/ m) : autorise jusqu’à 2 500 complétions de formulaires et inclut 10 000 crédits de CMS* ainsi que 400 GB de bande passante. Permet de travailler à 10 personnes.
- Enterprise (tarif sur demande et selon le besoin) : inclut également 10 000 crédits de CMS* mais ne comporte aucune limitation en termes de formulaires, de bande passante, de membres d’équipe, etc. Cette formule comprend aussi un uptime garanti au niveau du serveur. C’est également la seule formule incluant l’ensemble des fonctionnalités de sécurité : DDoS, entêtes de sécurité, certificats SSL personnalisés…
*Les crédits de CMS correspondent au nombre d’éléments de contenu que tu peux créer dans ta bibliothèque/portfolio.
Si l’on s’attarde sur ces différentes formules, je pense qu’il faut considérer le plan gratuit comme une formule d’essai sans limitation de durée car elle ne comporte que très peu de fonctionnalités. Le plan Basic s’adresse à celles et ceux qui ont besoin de créer un petit site simple et attractif car les fonctionnalités en termes de contenu sont très limitées.
Les formules CMS, Business et Enterprise se présentent donc comme les plus intéressantes car elles comprennent toutes les fonctionnalités de Webflow en plus de permettre le travail en équipe.
À qui s’adresse Webflow ?
Les freelances et agences
Si tu es freelance ou que tu travailles pour le compte d’une agence web, tu peux utiliser Webflow pour réaliser facilement des sites performants et attractifs. Au moment d’écrire cet article, plus de 60 000 freelances et agences utilisent Webflow comme leur principal outil de création de site.
La plateforme propose d’ailleurs 2 formules spécifiques à ces profils :
- Freelancer ($16 / m) : permet de créer jusqu’à 10 sites avec Webflow et de travailler à 3 personnes.
- Agency ($35 / m) : permet de créer un nombre illimité de sites et de travailler 9 personnes.
Ces deux formules sont très intéressantes car elles permettent aux professionnels du web de vendre des sites Webflow tout en conservant une marge intéressante.
Les startups
Les startups peuvent également s’appuyer sur Webflow pour créer leur site web. La plateforme dispose en effet de tout le nécessaire pour créer des sites modernes et rapides afin de présenter leurs services sous leur meilleur jour. Les startups peuvent accéder à Webflow à un tarif préférentiel puisqu’elles bénéficient de 3 mois gratuits pour toute souscription au plan CMS.
Les formateurs et les étudiants
Webflow propose un plan gratuit pendant 1 an pour les formateurs qui souhaitent donner des cours sur Webflow. Les étudiants membres des écoles accréditées par Webflow peuvent aussi accéder à la plateforme gratuitement.
Les entreprises
Évidemment, toutes les entreprises grandes ou petites peuvent s’appuyer sur Webflow pour créer leurs sites web. Comme on l’a vu au travers de cet avis sur Webflow, la plateforme couvre l’ensemble des besoins en permettant de mener des stratégies marketing pertinentes et précises.
Quels sont les avantages et les inconvénients de Webflow ?
Points forts
- Une plateforme simple à prendre en main.
- Des fonctionnalités avancées et très complètes.
- Les possibilités de personnalisation offertes par l’éditeur en drag and drop.
- Les nombreuses animations qui rendent n’importe quel site 10x plus attractif.
- La possibilité de créer des landing pages.
- Les automatisations possibles avec l’outil Logic.
Points faibles
- Le schéma de tarification qui force la plupart des entreprises à choisir le plan CMS ou un plan supérieur.
- L’absence de fonctionnalités CMS pour le plan Basic.
- Le nombre assez faible de mises en pages disponibles dans la marketplace.
- Le nombre réduit d’applications disponibles dans la marketplace.
- L’interface de l’éditeur qui peut s’avérer chargée selon les panneaux de configuration.
Meilleures alternatives Webflow (2024)
Webflow comporte un grand nombre de fonctionnalités qui couvrent selon moi la plupart des besoins possibles et imaginables : éditeur en drag and drop, fonctions ecommerce, automatisations, campagnes d’emails transactionnels, memberships, animations magnifiques…
Cependant, il fait face à une concurrence féroce avec quelques acteurs déjà bien positionnés sur le marché.
Voici selon moi les meilleures alternatives à Webflow en mai 2024 :
|
4.5
|
3.8
|
4.7
|
|
Prix: À partir de 11 € / mois
|
Prix: À partir de 14 € / mois
|
Prix: Freemium
|
1. Squarespace
Squarespace : ce CMS propose des fonctionnalités globalement moins avancées que Webflow. Cependant, c’est une plateforme excellente pour celles et ceux qui souhaitent créer un site internet simple mais professionnel. Son principal atout ? La simplicité d’utilisation.
SquareSpace propose donc à tout un chacun une solution très intéressante pour créer un site internet sans se prendre la tête.
- Simplicité d’utilisation : pas besoin de savoir coder
- Centralisation de tous les outils en 1 interface très intuitive
- Qualité générale de l’interface
- Qualité des modèles de sites à personnaliser
- Fonctionnalités intégrées : SEO, marketing, blogging…
- Absence d’une version totalement gratuite
- Manque d’options pour optimiser son SEO
- Support uniquement disponible par email
2. Weebly
Weebly est l’un des CMS les plus simples du marché. Si tu démarres en web, cela peut-être une bonne solution mais il faut savoir qu’elle possède pas mal de limitations.
Weebly est un CMS entre deux eaux. Il se démarque nettement de ses concurrents par un choix assumé de simplicité. C’est facile à utiliser, quitte à être moins riche en personnalisations.
- Formule gratuite
- Bon rapport qualité-prix
- Bonne documentation pour travailler son SEO
- Design de sites limité
- Éditeur drag & drop basique
- Affichage sur mobile pas toujours optimal
- Traduction de l'interface
3. WordPress
WordPress : comment ne pas citer le CMS n°1, qui permet de tout faire ! Son principal atout ? Sa flexibilité et sa richesse au travers des thèmes et plugins.
WordPress est le meilleur CMS pour construire un site selon tes besoins. Les possibilités sont presque infinies et en plus il est gratuit !
- CMS Gratuit
- Propulse 43 % des sites dans le monde
- Total contrôle sur un site
- Relativement simple à prendre en main
- Tu peux choisir l'hébergeur que tu veux
- 30 000 thèmes disponibles
- 55 000 plugins qui peuvent adapter le site à n'importe quel besoin
- S'intègre avec pratiquement toutes les applications tiers
- Très rapide avec le bon thème
- Il faut s'occuper des mises à jour et de la sécurité
- Il faut des plugins payants pour en tirer le meilleur parti
4. Shopify
Shopify : le CMS indétrônable pour faire du e-commerce. C’est sans doute le meilleur choix de plateforme si tu souhaites vendre des produits en ligne.
Si tu veux te lancer dans le dropshipping, Shopify est LA plateforme incontournable.
Facile, rapide et efficace, elle te permet de créer ta propre boutique en ligne sans tracas.
Shopify est accessible à tous, même si tu n'as aucune expérience sur le web.
Commence ton aventure Shopify gratuitement, puis profite d'une offre spéciale : $1 / m pour les 3 premiers mois !
- Parfait pour e-commerce, dropshipping & print on demand
- Shopify Payments dispo en France (0 frais de transaction)
- Interface & configuration simplifiées
- Optimisé pour les conversions et le SEO
- Fréquentes offres de bienvenue avantageuses
- Nombreux thèmes avec un joli design
- + 3000 applications tiers disponibles
- 10 000 emails de marketing inclus par mois
- + 90 devises acceptées
- POS : paiement en point de vente pour les magasins
- Beaucoup de fonctionnalités nécessitent des applications tiers qui peuvent coûter très cher
- Frais de transaction sur chaque vente par le système de paiement
- Seulement 3 options pour tous les produits
- Les thèmes gratuits sont peu nombreux
5. Wix
Wix : le CMS qui a popularisé l’édition de site en drag and drop. Malgré la concurrence montante, Wix reste un choix tout à fait pertinent de plateforme comportant de nombreuses fonctionnalités et une simplicité d’utilisation qui n’a pas grand chose à envier à Webflow.
- Facile à utiliser
- Personnalisation visuelle simple et intuitive
- Large choix de modèles de sites Web
- Possibilité de créer un site pro sans savoir coder
- Hébergement inclus
- Personnalisation limitée en dehors des modèles
- Pubs Wix sur le plan Gratuit
- Coûts élevés pour les plans premium
- Difficulté à migrer vers une autre plateforme
- Limitations de la fonctionnalité e-commerce
- Vitesse de chargement lente pour les sites Web complexes
- Optimisation SEO très basique
Que pensent les utilisateurs de Webflow ?
Les utilisateurs de Webflow ont des avis très positifs dans l’ensemble.
Les notes moyennes et le nombre d’avis sur les plateformes d’évaluation en ligne en témoignent :



Mon avis sur Webflow en 2024

Note globale : 4.5/5
Alors, quel est mon avis sur Webflow ?
Webflow est une excellente plateforme pour créer un site internet. Le logiciel est stable et facile à prendre en main tout en proposant de nombreuses fonctionnalités avancées de marketing et de web design.
Le gros point fort de Webflow, ce sont ses fonctionnalités d’animation qui permettent aux éditeurs de sites de se démarquer de leurs concurrents. Si on tient aussi compte des possibilités offertes au niveau de l’automatisation, je pense que Webflow est promis à un bel avenir.
Webflow est une excellente plateforme pour créer un site internet. Le logiciel est stable et facile à prendre en main tout en proposant de nombreuses fonctionnalités avancées de marketing et de web design
- Plateforme simple à prendre en main
- Fonctionnalités avancées et très complètes
- Éditeur en drag and drop et personnalisation
- Nombreuses animations qui rendent n’importe quel site 10x plus attractif
- Possibilité de créer des landing pages
- Automatisations possibles avec l’outil Logic
- Tarification qui force la plupart des entreprises à choisir le plan CMS ou un plan supérieur
- Absence de fonctionnalités CMS pour le plan Basic.
- Nombre assez faible de mises en pages
- Nombre réduit d’applications disponibles dans la marketplace.
- L’interface de l’éditeur qui peut s’avérer chargée selon les panneaux de configuration.
Et toi, quel est ton avis sur Webflow ? Cet article t’a-t-il donné envie de te lancer avec cette plateforme ? On t’attend dans la section des commentaires ci-dessous pour en discuter !




















Laisser un commentaire