Carrd est un CMS qui se veut résolument simple à utiliser et qui fait le choix assumé de ne proposer que les sites en one-page
- Très simple à utiliser
- Plan gratuit pour 3 sites
- Bon rapport qualité-prix
- Éditeur de site mobile
- Nombreux effets d'animation
- Inadapté aux sites complexes
- Éditeur de texte non optimal
- Support pas très réactif
Disclaimer : Cet article inclut des liens affiliés, ce qui signifie qu’on gagne une petite commission si tu réalises un achat après avoir cliqué sur le lien. Passer par un de nos liens affiliés est un moyen de supporter l’équipe Web & SEO. Merci pour ton soutien et bonne lecture !
Créer un site internet en partant de rien est un long processus qui demande pas mal de réflexion. Mais il est tout de même possible de se lancer rapidement en créant un site mono-page. Pour cela, tu peux utiliser un logiciel comme Carrd.
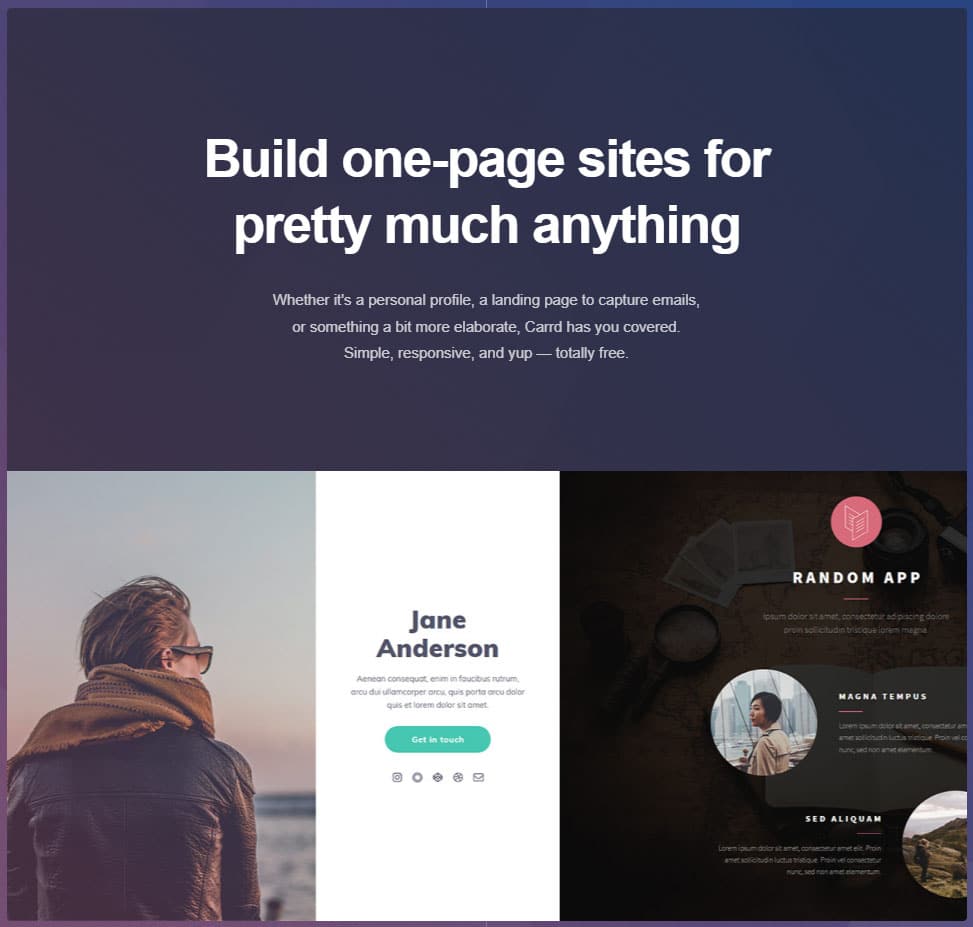
Carrd est un CMS qui permet littéralement de créer et de déployer un site internet en l’espace de quelques minutes. C’est donc un super outil si tu souhaites mettre en ligne une landing page ou un portfolio.
Nous allons voir ensemble dans cet avis Carrd si cet outil tient vraiment la route. Je vais te montrer comment il fonctionne, combien il coûte et s’il existe des alternatives pertinentes.
Avantages et inconvénients de Carrd

Note globale : 4,5/5
Avantages
Carrd est un outil très simple à utiliser avec une interface moderne et un excellent rapport qualité / prix. Les débutants ne seront donc pas perdus. Et le plan gratuit n’est pas juste une version d’essai déguisée puisqu’il permet de créer 3 sites avec 100 éléments de contenu (textes, images…).
J’apprécie beaucoup l’éditeur de Carrd qui permet de directement modifier le site mobile au lieu de seulement le prévisualiser comme c’est le cas sur les CMS concurrents. Il propose en plus de nombreux effets d’animations qui permettent de rendre n’importe quel site plus attractif.
Inconvénients
Mais il faut savoir que Carrd est inadapté aux projets de sites complexes : blogs, sites de vente en ligne… Et, malgré sa simplicité d’utilisation, les fonctions de son éditeur sont loin d’être optimales pour modifier les textes. Enfin, malgré une base de connaissances fournie, le service client de Carrd n’est pas des plus réactifs.
Prix Carrd Pro 2024
Carrd propose une version gratuite, ainsi que 3 formules payantes “Carrd Pro” :
- Lite : $9 / an
- Standard : $19 / an
- Plus : $49 / an
La formule gratuite permet de créer jusqu’à 3 sites web avec 100 éléments mais chaque site va comporter le branding Carrd. Tu n’accèdes pas non plus aux formulaires, aux widgets ou à Google Analytics. C’est tout de même une formule très intéressante et pas seulement une offre d’essai déguisée.
Pour aller plus loin, il faut passer à l’un des 3 plans payants qui, soyons honnêtes, proposent un excellent rapport qualité / prix. Selon la formule, tu vas ainsi accéder à plus ou moins de fonctionnalités : domaines personnalisés, formulaires, boutons de paiement, modèles de sites avancés, images de haute qualité, icônes…
Voici les principales différences entre les 3 plans Pro de Carrd :
| Plan Pro | Lite ($9 / an) | Standard ($19/an) | Plus ($49 / an) |
|---|---|---|---|
| Nombre de sites | 3 | 10 | 25 |
| Éléments contenu | Illimités | Illimités | Illimités |
| Domaine perso | Non | Oui | Oui |
| Formulaires | Non | Oui | Oui |
| Widgets | Non | Oui | Oui |
| Google Analytics | Non | Oui | Oui |
| Réglages avancés | Non | Non | Oui |
| Redirections | Non | Non | Oui |
| Protection par MDP | Non | Non | Oui |
| URL canoniques | Non | Non | Oui |
À mon avis, le plan Carrd Pro Standard est de loin le plus intéressant puisqu’il offre un grand nombre de fonctionnalités utiles pour un prix plus que raisonnable. Il est possible de tester Carrd Pro pendant 7 jours gratuitement.


Carrd, qu’est-ce que c’est ?
Carrd est un logiciel qui permet de créer des sites internet. Il a été lancé en 2016 aux USA ce qui en fait un outil relativement récent en comparaison de la concurrence.
Carrd vise à simplifier au maximum le processus de création de sites. C’est pourquoi, contrairement à la plupart des CMS (systèmes de gestion de contenu), il se spécialise dans la création de sites internet d’une seule page. C’est donc un outil qui se prête bien à la création d’un portfolio, d’une landing page, d’un CV, d’un profil, etc.
Pour justement apporter une expérience utilisateur aussi fluide et intuitive que possible, Carrd comporte une interface minimaliste et moderne. Si tu fais tes premiers pas dans le joyeux monde de la création de site web, tu ne devrais donc pas rencontrer de difficultés. L’outil adopte un thème sombre et responsive que je trouve très élégant.
Depuis le tableau de bord de Carrd, tu peux accéder à tous tes sites web. L’écran affiche sur la gauche un panneau latéral depuis lequel tu peux gérer tes sites, retrouver les sites partagés et consulter les notifications. Ce même panneau latéral affiche également un lien pour contacter le support.
Pour chacun de tes sites internet, on retrouve un certain nombre d’options :
- Modifier.
- Partager.
- Copier.
- Transférer.
- Réglages.
Comme tu peux le voir, il n’y rien de bien compliqué jusqu’ici et tu ne devrais pas te sentir perdu entre les différentes rubriques.
Qui devrait utiliser Carrd ?
Je pense que Carrd est un bon outil pour celles et ceux qui ont besoin de créer un site internet en one-page en un rien de temps. C’est selon moi un logiciel qui pourrait servir aux personnes suivantes :
- Étudiants qui souhaitent se former sur la création de site.
- Personnes à la recherche d’un emploi et qui ont besoin de créer un CV en ligne.
- Solopreneurs qui souhaitent créer une landing page.
- Profils créatifs qui veulent créer un portfolio.
- Petites entreprises.
- Influenceurs qui souhaitent créer un petit site pour leurs réseaux sociaux.
Fonctionnalités de l’éditeur visuel de Carrd
Voyons maintenant d’un peu plus près les fonctionnalités de Carrd en commençant par ce qui t’intéresse sans doute le plus : le choix d’un template et l’éditeur visuel.
Modèles de sites
Créer un site à partir de zéro, ça prend énormément de temps. C’est pourquoi Carrd comporte une galerie de plus de 100 modèles de sites à personnaliser. Lorsque l’on crée un nouveau site web, il suffit de choisir un modèle parmi les différentes catégories :
- Profil.
- Landing page.
- Formulaire.
- Portfolio.
- Site en sections.
Il est possible de consulter chaque modèle de site avant de faire un choix puisque des démos sont disponibles gratuitement. Les utilisateurs du plan gratuit n’auront cependant accès qu’à un nombre moins important de modèles.
Si jamais tu n’as pas envie de t’appuyer sur un template, tu es bien entendu libre de créer un site à partir d’une base totalement vierge.
Dans tous les cas, le processus de création se fait au travers de l’éditeur en drag and drop.
Éditeur de contenu en drag and drop
De nos jours, le système le plus intuitif et le plus simple pour créer un site, c’est le drag and drop. Le curseur de la souris devient alors ton principal outil de création.
Carrd ne fait pas exception et propose un éditeur en glisser-déposer minimaliste et simple à utiliser. Le centre de l’écran affiche le contenu tel qu’il est sensé apparaître aux yeux de l’internaute. On retrouve sur la gauche un panneau latéral avec quelques options (que je te présente juste après) et dans le coin supérieur droit, une barre d’outils.
La barre d’outils supérieure comporte 7 boutons :
- Ajouter un élément de contenu (texte, image, titre, bouton…).
- Annuler la dernière modification.
- Rétablir la dernière modification.
- Prévisualiser les animations.
- Passer de la vue ordinateur à la vue mobile et inversément.
- Publier le site.
- Ouvrir le menu d’options supplémentaires.
Chaque élément de contenu peut être déplacé avec la souris. Cliquer sur un élément permet d’afficher des options de personnalisation propres à l’élément.


Style de page et animations
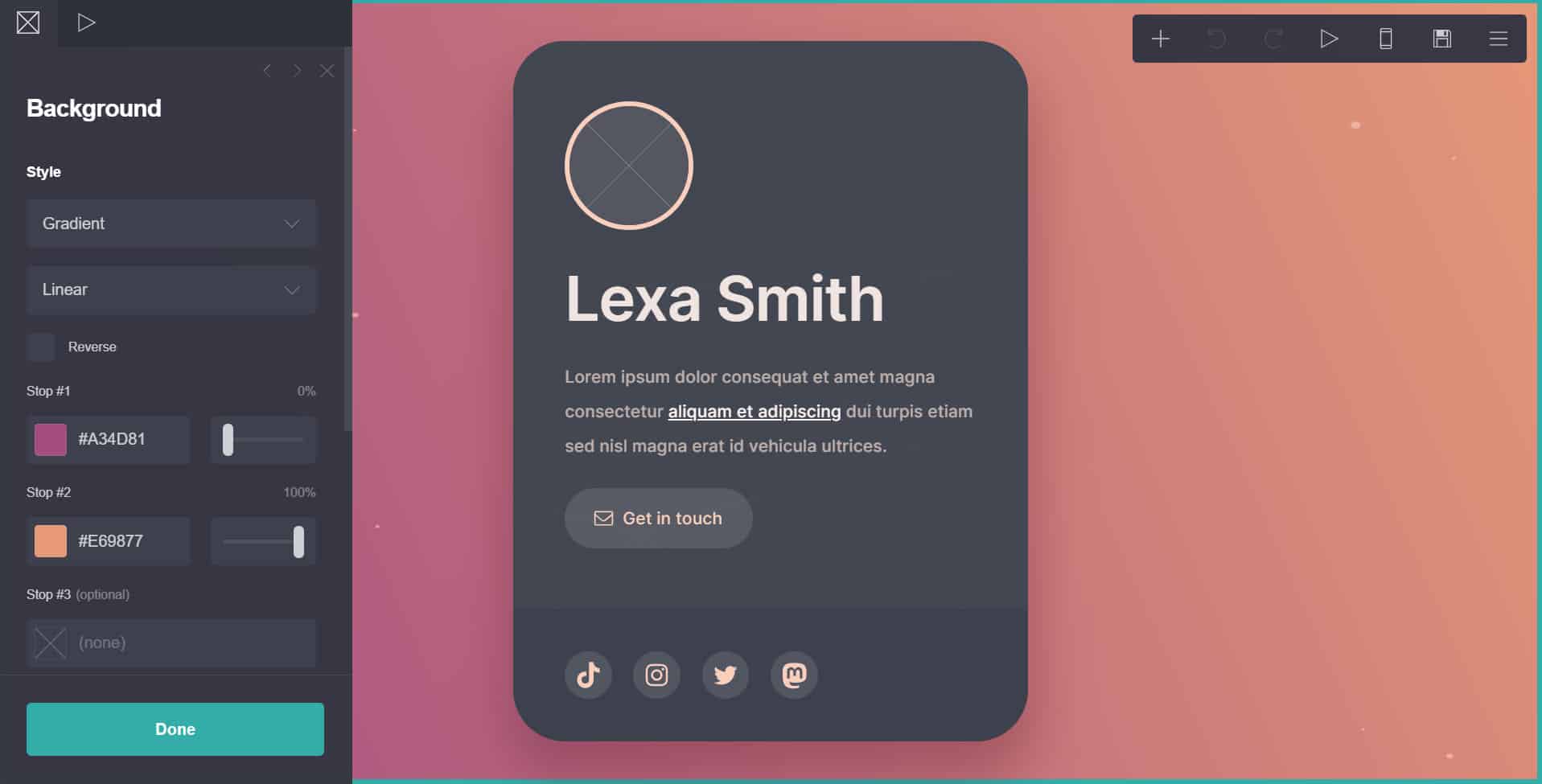
L’éditeur comporte un panneau latéral comportant des options pour modifier la mise en page et le style général de ton site web, notamment l’arrière-plan. Au travers de ce panneau d’options, tu vas pouvoir modifier :
- Le style de l’arrière-plan : couleur, dégradé, image, vidéo, diaporama.
- Choisir le mode d’affichage et appliquer une surcouche.
- Modifier la couleur de la surcouche.
Mais il permet également d’éditer la disposition des éléments ainsi que leur style :
- Largeur.
- Alignement.
- Espacements.
- Etc.
Ce qui est très appréciable, c’est que tu accèdes à une bibliothèque d’images libres de droits directement depuis l’éditeur. Carrd est en effet connecté à la base de données du site Unsplash, connu pour ses images sublimes et gratuites.
Si tu souhaites ajouter des animations aux éléments de ton site, tu pourras aussi le faire via ce panneau latéral.
Les animations sont idéales pour apporter du dynamisme à un site web. Avec Carrd, tu peux appliquer des animations à chaque élément de contenu en modifiant la durée et l’intensité. Il est aussi possible d’appliquer un délai avant que l’animation n’ait lieu.
Voici quelques exemples d’animations que l’on peut appliquer avec Carrd :
- Fondu.
- Flou.
- Glissement.
- Zoom.
- Basculement.
- Etc.
Éléments de contenu
L’éditeur de Carrd permet également d’ajouter des éléments à ton site web :
- Texte.
- Image.
- Vidéo.
- Audio.
- Liste.
- Bouton.
- Lien.
- Icônes.
- Tableau.
- Galerie d’images.
- Séparateur.
- Compte-à-rebours.
- Diaporama.
- Formulaire.
- Widget.
- Conteneur.
- Intégration HTML.
Avec tous ces éléments, on peut donc faire pas mal de choses intéressantes. Il ne manque rien pour créer des pages à son goût.
Pour ajouter un élément à ton site, il suffit de passer par la barre d’outils supérieure en appuyant sur le bouton “+” puis en sélectionnant l’élément de ton choix. Ensuite, on peut modifier chaque élément en cliquant dessus. C’est la magie du drag and drop !
Concernant les éléments audios, il faut cependant savoir que tu ne peux pas directement les ajouter sur ton site. Il est seulement possible d’intégrer un élément depuis un autre site comme SoundCloud ou Bandcamp en renseignant une URL.
Personnalisation des textes
Jusqu’ici, Carrd s’en sort donc très bien. Mais les choses se gâtent un peu quand on souhaite personnaliser un texte. Contrairement aux CMS concurrents, on ne peut pas modifier le texte directement dans la zone de contenu. Il faut d’abord le sélectionner puis le modifier via le panneau latéral de gauche.
Et là, on se demande un peu ce qu’il se passe…
Contrairement au reste de l’éditeur, la modification d’un texte n’a pas grand chose d’intuitif. Le système utilise en effet le formatage markdown qui requiert d’ajouter des balises à ton texte pour appliquer une mise en forme :
- Gras.
- Italique.
- Gras et italique.
- Souligné.
- Coloré.
- Etc.
Sans être insurmontable, c’est loin d’être intuitif surtout pour les utilisateurs débutants. Mais bon, quand on accède à un éditeur en drag and drop, on ne s’attend pas à devoir ajouter “**” avant et après un mot pour le mettre en gras…
Même histoire pour insérer et modifier un tableau. Il faut renseigner manuellement toutes les données dans le panneau latéral de gauche avec d’une part les colonnes et d’autre part le contenu de chaque ligne. On croirait être revenu 15 ans en arrière.
À cause de ce système, je pense que la plupart des utilisateurs débutants se limiteront au formatage du modèle de site qu’ils auront choisi.
Intégration de code
Pour finir cette présentation de l’éditeur visuel de Carrd, il est possible d’intégrer des éléments externes grâce à la fonctionnalité Embed. On a le choix entre l’ajout d’un code HTML ou d’un iFrame.
Cette fonctionnalité permet d’ajouter par exemple des contenus en provenance des réseaux sociaux, des vidéos YouTube, des formulaires, etc. C’est donc très pratique puisque ça vient combler certaines lacunes de l’éditeur. Mais cette fonction n’est disponible que pour les utilisateurs des formules Pro Standard et Pro Plus.


Autres fonctionnalités de Carrd
Maintenant qu’on connait l’éditeur visuel de Carrd, passons aux fonctions annexes du logiciel.
Domaine personnalisé
N’importe quel site créé avec Carrd va utiliser un nom de domaine de type monsupersite.carrd.co. Il est donc possible en passant à une formule payante de rediriger le site sur son propre nom de domaine.
Tu vas pouvoir faire cela au moment de publier ton site. Une fois le travail de personnalisation terminé, il faut sélectionner l’option “Utiliser mon propre domaine” puis renseigner l’URL de ton site, à savoir : “www.monsupersite.com” ou “monsupersite.com”.
La procédure n’est pas très compliquée mais elle pourrait poser souci aux néophytes car il faut pointer le domaine vers les bonnes adresses IP. Pour t’aider dans la démarche, Carrd propose une procédure standardisée chez les registrars suivants :
- Enom
- Gandi.net
- GoDaddy
- Google Domains
- iwantmyname
- Namecheap
- Name.com
- Porkbun ♥
Responsive design
Tous les sites créés avec Carrd sont en responsive design. C’est-à-dire qu’ils s’affichent parfaitement sur un ordinateur et sur un appareil mobile, le contenu s’adaptant automatiquement à la taille de l’écran.
L’éditeur de Carrd permet justement de passer de la vue pour ordinateur à la vue pour mobile en un clic de souris. Le gros avantage, c’est qu’il permet même de modifier le site web directement en vue mobile. La plupart des autres CMS permettent seulement de modifier la vue sur ordinateur mais proposent uniquement de prévisualiser la vue mobile.
Quand on sait qu’une part sans cesse grandissante d’internautes surfent avec leur appareil mobile aujourd’hui, c’est une fonctionnalité que je trouve hyper intéressante.
Référencement naturel (SEO)
Un site qui n’est pas correctement référencé sur les moteurs de recherche est un site invisible. Il est donc essentiel de respecter un certain nombre de bonnes pratiques pour que ton site soit beau mais aussi pour qu’il soit vu.
Il faut le savoir, un site web en mono-page aura moins de chances d’apparaître sur Google qu’un site plus important puisque les robots de référencement ont moins de matière à analyser.
Sur ce point, les possibilités offertes par Carrd sont donc assez minces :
- Ajout d’un titre de site, d’une description et de meta-tags.
- Connexion à Google Analytics.
Intégrations de Carrd
Pour compléter le service qu’il apporte aux utilisateurs, Carrd intègre un certain nombre de logiciels tiers. J’ai déjà cité Unsplash et Google Analytics mais en voici d’autres :
Contacter le service client de Carrd
Si tu as besoin de contacter le service client de Carrd, tu peux le faire au travers du formulaire de contact intégré au back office. Il se compose des champs suivants :
- Nom.
- Adresse email.
- Catégorie (question d’ordre général, suggestion, violation de droits ou autre).
- Sujet.
- Merssage.
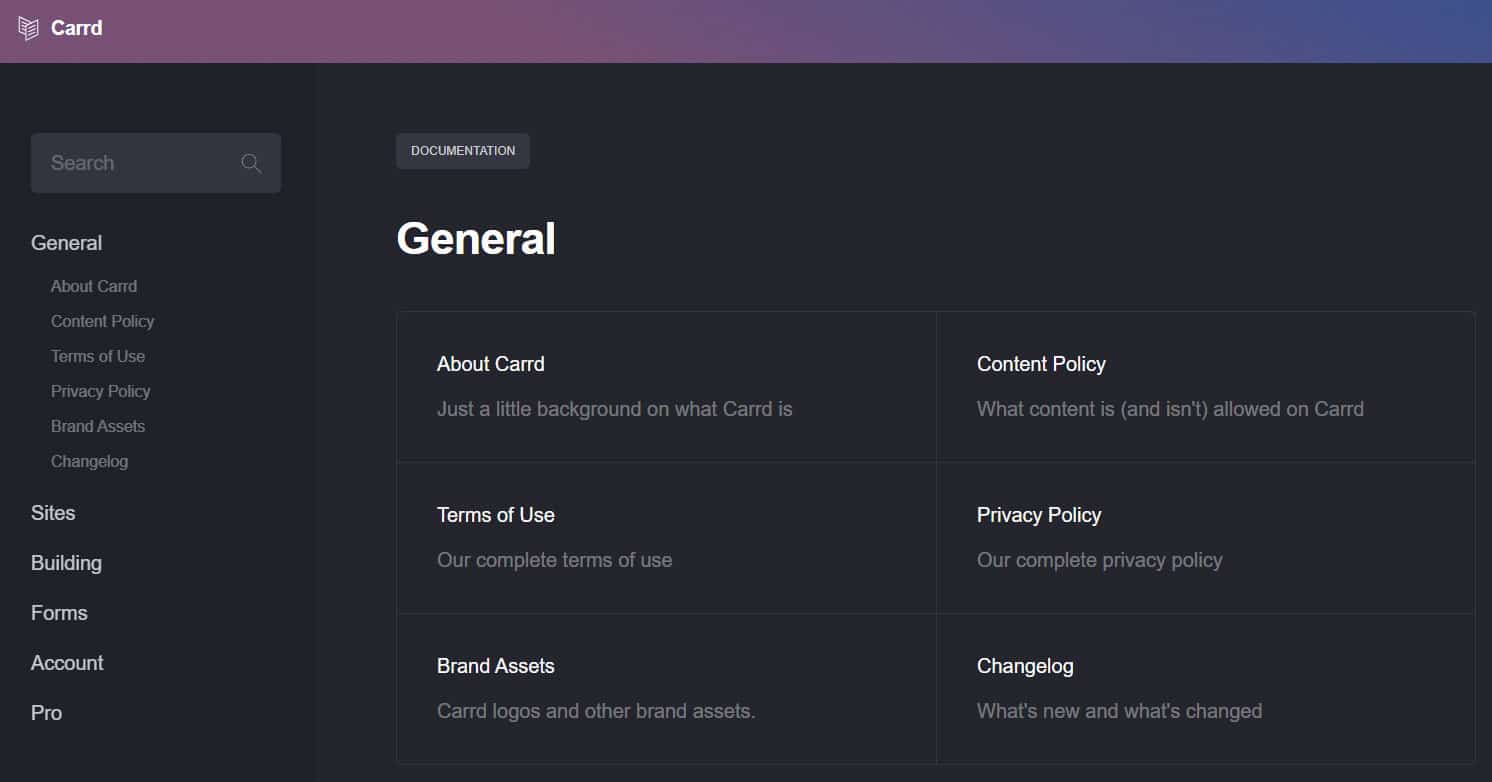
Ce formulaire est le seul point de contact pour communiquer avec le service client de Carrd. Mais la plateforme met à disposition des utilisateurs une documentation assez fournie d’articles et de tutoriels pour répondre à toutes les questions les plus courantes. Néanmoins, cette documentation est uniquement disponible en anglais.
Les meilleures alternatives à Carrd en 2024
Les alternatives à Carrd ne manquent pas puisqu’il existe de nombreux CMS sur le marché qui permettent de créer des sites web similaires. Si tu souhaites créer un site one-page, Carrd est un excellent outil à n’en pas douter, mais tu seras limité si jamais tu souhaites un jour développer ton site et ajouter plus de pages.
Si tu penses te trouver un jour dans cette situation, voici les meilleures alternatives à Carrd :
|
3.8
|
4.4
|
4.7
|
|
Prix: $8.50 / m
|
Prix: $37 / m
|
Prix: Freemium
|
1. Wix
Wix est l’un des CMS les plus populaires de ces dernières années. De par sa simplicité d’utilisation et son excellent éditeur en drag and drop, il permet de faire des merveilles pour un prix abordable. Que tu aies besoin de créer un site one-page, un site vitrine avec plusieurs pages ou un véritable site e-commerce, Wix est un très bon choix.
- Facile à utiliser
- Personnalisation visuelle simple et intuitive
- Large choix de modèles de sites Web
- Possibilité de créer un site pro sans savoir coder
- Hébergement inclus
- Personnalisation limitée en dehors des modèles
- Pubs Wix sur le plan Gratuit
- Coûts élevés pour les plans premium
- Difficulté à migrer vers une autre plateforme
- Limitations de la fonctionnalité e-commerce
- Vitesse de chargement lente pour les sites Web complexes
- Optimisation SEO très basique
2. LeadPages
LeadPages est un constructeur de sites et de landing pages qui se focalise sur la conversion de l’internaute. C’est un CMS qui permet d’atteindre un but précis : générer des leads, vendre des services ou des produits. Il peut s’utiliser sans compétences techniques particulières et offre une panoplie très complète de fonctionnalités pour créer un site. Il est cependant assez onéreux.
Leadpages est une solution utilisable par tout le monde, quel que soit le niveau de compétence technique ou le besoin. L’outil est facile à appréhender et s’adapte bien à un usage quotidien.
- Grand nombre de modèles personnalisables
- Éditeur de contenu en drag and drop
- Des fonctions natives d’A/B testing et de mesures statistiques
- Leadmeter qui t’aide à créer du contenu qui convertit tes visiteurs
- Possibilité d’utiliser Leadpages avec ou sans nom de domaine, avec ou sans site internet
- Aucune limitation de leads ou de trafic, quelle que soit la formule choisie
- La possibilité d’envoyer des liens d’inscription opt-in à tes abonnés
- Manque de personnalisation
- Beaucoup plus cher que les constructeurs de pages du CMS open source
- Le Leadmeter ne fonctionne pas encore sur l’ensemble des templates
3. WordPress
La troisième et dernière alternative à Carrd que je recommande, c’est bien sûr WordPress. Le célèbre CMS open source peut en effet s’adapter à tous les projets de sites web mais il demande des compétences un peu plus techniques qui bloqueront les éditeurs de site débutants.
Pour obtenir des fonctionnalités similaires à Carrd avec WordPress, je te conseille d’utiliser l’un des constructeurs de pages suivants :
- Elementor
- Brizy
- Thrive Architect
- Beaver Builder
- Divi Builder
En utilisant ces extensions WordPress, tu seras en mesure de créer un très joli site tout en bénéficiant d’éditeurs en drag and drop efficaces. Il faut simplement savoir que WordPress requiert un certain délai d’apprentissage.
Mon avis sur Carrd

Note globale : 4,5/5
Carrd est un CMS qui se veut résolument simple à utiliser et qui fait le choix assumé de ne proposer que les sites en one-page
- Très simple à utiliser
- Plan gratuit pour 3 sites
- Bon rapport qualité-prix
- Éditeur de site mobile
- Nombreux effets d'animation
- Inadapté aux sites complexes
- Éditeur de texte non optimal
- Support pas très réactif
En résumé, Carrd est un CMS qui se veut résolument simple à utiliser et qui fait le choix assumé de ne proposer que les sites en one-page. Ici, on ne cherche pas à en faire de tonnes. L’outil cherche plutôt à proposer des fonctionnalités simples, un éditeur facile à prendre en main et des modèles de sites attractifs.
Dans l’ensemble, mon avis sur Carrd est donc très positif. Le gros bémol est, au final, assez surprenant puisqu’il se trouve au niveau de la personnalisation de la police. Mettre en forme un texte avec Carrd est étonnamment complexe quand on voit comment le reste de l’outil est fait.
Le fait que le support ne soit accessible que via un formulaire n’est pas non plus optimal. Quand bien même, ce mauvais côté est compensé par la documentation que je trouve très bien faite.
En résumé, si tu souhaites te lancer dans la création d’un site mono-page pour réaliser un profil en ligne, une landing page ou encore un formulaire, Carrd est un excellent outil. Sans oublier le rapport qualité / prix qui est tout simplement imbattable.
FAQ Caard


Et toi, quel est ton avis sur Carrd ? N’hésite pas à venir en discuter dans les commentaires ci-dessous !


















Laisser un commentaire