L'extension NitroPack propose tous les outils nécessaires pour améliorer les perfs de ton site WordPress, Magento ou OpenCart.
- Excellent plugin de mise en cache
- Permet d'optimiser son site très simplement
- Fonctions d'optimisation de code avancées (HTML, CSS et JS)
- Optimisation des images performante
- CDN intégré (200+ serveurs PoP)
- Formule gratuite trop limitée
- Prix plus élevé que la concurrence
- Accès au support ne correspond pas au prix de la solution
- Certains clients se sont plaint de coupures du service par le passé
- Peut provoquer des conflits s'il y a beaucoup de JavaScript
WPPerformance10%OFF
Disclaimer : Cet article inclut des liens affiliés, ce qui signifie qu’on gagne une petite commission si tu réalises un achat après avoir cliqué sur le lien. Passer par un de nos liens affiliés est un moyen de supporter l’équipe Web & SEO. Merci pour ton soutien et bonne lecture !
NitroPack est un excellent outil pour optimiser les performances de ton site web. En installant ce plugin de cache, tu peux en effet le booster et lui faire passer les tests de Core Web Vitals assez facilement. C’est d’ailleurs le crédo de ses créateurs : proposer une solution à la fois efficace et simple à utiliser.
Si tu gères un site WordPress, tu n’es pas sans savoir qu’obtenir de bonnes performances est essentiel. Ça peut en effet représenter une sacrée différence en termes d’expérience utilisateur mais aussi de SEO. Et utiliser une extension comme NitroPack peut justement t’aider dans ce sens.
NitroPack traîne cependant derrière lui quelques boulets, notamment son prix.
Quand bien même, NitroPack mérite que l’on s’y intéresse car il propose de nombreuses fonctionnalités très intéressantes. Mais alors, quels sont ses avantages et ses inconvénients ? Que peut-on faire avec ? Comment ça marche ? Combien ça coûte ? Et est-ce que c’est aussi bien que WP Rocket ?
Nous allons voir tout ça (et plus encore) dans cet avis NitroPack. Attache ta ceinture, on démarre tout de suite !
Avantages et inconvénients de NitroPack

Note globale : 4.3/5
Avantages
NitroPack est une extension tout-en-un qui permet de booster les performances de ton site internet en l’espace de quelques minutes.
C’est un excellent plugin de cache qui propose aussi des fonctions de CDN, d’optimisation d’images et de compression de code.
En suivant les bonnes pratiques de création de site web, il devient ainsi possible passer les tests de Core Web Vitals de Google grâce à ce plugin.
Inconvénients
Le principal défaut de NitroPack est son prix élevé. Même s’il peut améliorer n’importe quel site, il s’adresse en effet d’abord aux grands sites e-commerce.
Quand bien même, des utilisateurs se sont plaints de coupures du service et certains sites avec beaucoup de code JavaScript peuvent rencontrer des anomalies en installant l’extension.
Si l’on peut saluer l’existence d’une formule gratuite, elle est malheureusement trop limitée et elle oblige à afficher une bannière comportant le logo NitroPack dans le footer.
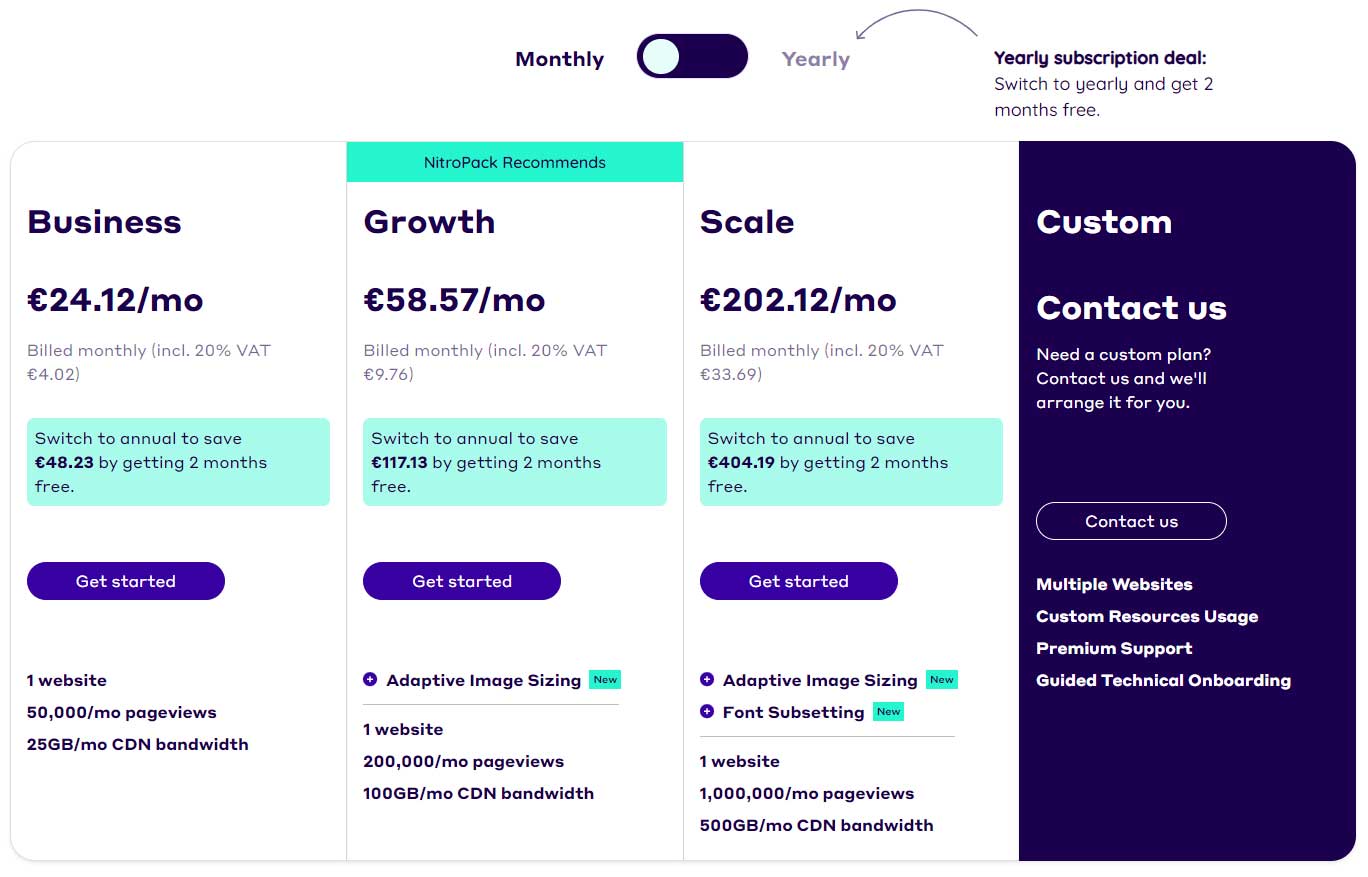
Quel est le prix de NitroPack ?
NitroPack est disponible sous 4 formules d’abonnement, dont 1 gratuite :
- Free Plan
- 1 site web
- 5 000 pages vues
- 1 GB de bande passante
- Logo NitroPack.io dans le footer
- Business : 24,12 € / m
- 1 site web
- 50 000 pages vues
- 25 GB de bande passante
- Growth : 58,57 € / m
- 1 site web
- 200 000 pages vues
- 100 GB de bande passante
- Scale : 202,12 € / m
- 1 site web
- 1 000 000 de pages vues
- 500 GB de bande passante
Ces tarifs sont valables pour un abonnement mensuel. Tu peux obtenir un tarif au mois plus intéressant en souscrivant à la formule annuelle :
- Business : 241,20 € / an (soit 20,10 € / mois)
- Growth : 585,72 € / an (soit 48,81 € / mois)
- Scale : 2 021,16 € / an (soit 168,43 € / mois)
Il est également possible d’obtenir un tarif personnalisé selon tes besoins : plusieurs sites, ressources plus importantes, support premium, chargé de compte… Pour cela, il faut contacter l’équipe commerciale. Si tu le souhaites, tu peux tester NitroPack pendant 14 jours afin de tester l’extension et voir si elle peut te convenir.
NitroPack est donc une extension relativement chère dont le prix dépendra du trafic mensuel. La cause de ce tarif élevé ? Le fait que l’extension concentre beaucoup de fonctionnalités, notamment un CDN, qui sont assez coûteuses à mettre en place.


NitroPack, qu’est-ce que c’est ?
NitroPack est une extension tout-en-un qui permet d’optimiser les performances d’un site web. Elle est disponible pour les CMS suivants :
- WordPress et WooCommerce
- Magento
- Opencart
- Sites créés manuellement
Avec NitroPack, tu vas pouvoir corriger et booster plusieurs paramètres de ton site pour lui faire passer les tests de performance les plus stricts : mise en cache, optimisation d’images, Content Delivery Network (CDN), compression et minification de HTML, CSS et JS.
Le gros avantage de NitroPack, c’est qu’il peut faire tout cela de manière quasiment automatique. La solution s’installe très facilement. et, dans la grande majorité des cas, il te suffira d’installer le plugin et de laisser les réglages par défaut. L’extension va en effet s’occuper de tout optimiser de manière autonome.
C’est donc un bon choix d’outil pour celles et ceux qui n’ont pas le temps d’optimiser leurs sites manuellement. Sachant que l’extension peut aider ton site à passer les tests et respecter les fameux Core Web Vitals sans trop se prendre la tête, c’est un petit exploit.
Et même si NitroPack peut s’occuper de tout ça de façon automatique (ou presque), tu peux tout de même passer en revue les différents réglages pour les adapter à ton besoin.
Cependant, NitroPack a mauvaise réputation auprès de certaines personnes.
Que reproche-t-on à NitroPack ?
Que l’on soit clairs. NitroPack propose selon moi l’une des meilleures solutions sur le marché pour optimiser un site web. Cependant, il est loin d’être parfait.
On lui reproche en effet de proposer un service client de mauvaise qualité et en inadéquation avec son prix. Une chose qui ne se reflète pas dans les avis utilisateurs récents sur Trustpilot.
D’autres affirment que l’extension a été développée uniquement pour générer un bon score sur Google PageSpeed Insights, mais qu’elle n’optimise pas réellement les sites. Cependant, plusieurs personnes ont démontré que l’outil fonctionne bel et bien et ont constaté une nette amélioration de leurs performances.
Sur un autre sujet, certains utilisateurs se sont plaints de coupures inopinées du service. Et quand on cherche à avoir un site qui carbure, ça peut évidemment poser problème, surtout pour les grosses plateformes web.
Malgré tout, NitroPack est loin d’être une mauvaise solution, bien au contraire. Je ne doute pas que l’utiliser sur ton site entraînera une nette amélioration de ses performances et que cela se verra immédiatement après l’installation, en faisant des tests sur PageSpeed Insights.
Cela étant dit, voyons ce que NitroPack propose exactement en termes de fonctionnalités.
Les fonctionnalités de NitroPack
Comme je l’évoquais ci-dessus, NitroPack embarque plusieurs fonctionnalités qui se complémentent plutôt bien pour optimiser les performances d’un site web.
Voici tout ce qui est inclus dans le plugin :
- Mise en cache :
- Livraison de contenu optimisé aux visiteurs du site et mise à jour en arrière-plan
- Prise en compte des cookies (devise, langue…) et de l’appareil utilisé
- Intégration possible avec d’autres outils de mise en cache / CDN (Cloudflare, Sucuri…)
- Mise en cache de navigateur
- Optimisation automatique en cas de mise à jour du contenu
- CDN :
- Compression des données aux formats Gzip et Brotli
- Réseau de serveurs edge international
- Optimisation pour le HTTP/2 lorsque c’est possible
- Optimisation CSS :
- Centralisation du CSS dans un seul fichier
- Génération du CSS critique dès que possible
- Chargement différé des polices
- Minification et compression du code CSS
- Optimisation HTML :
- Chargement plus rapide du contenu
- Minification et compression du code HTML
- Optimisation de la connexion au DNS
- Optimisation d’images :
- Réduction du poids des images
- Compatibilité avec le format WebP
- Lazy Loading (chargement différé des images)
- Choix du niveau de compression
- Optimisation JavaScript :
- Réduction du nombre de fichiers JS
- Minification et compression du code JS
- Chargement différé du code JS
- Compatible avec les publicités en JS
Rassembler tout ça en une seule extension qui fait tout automatiquement est une sacrée performance à mes yeux. Cela t’évite d’installer et de paramétrer manuellement un plugin de mise en cache, un CDN, un outil de compression de code et un plugin d’optimisation d’images. Tout est en effet intégré en une seule et même extension.
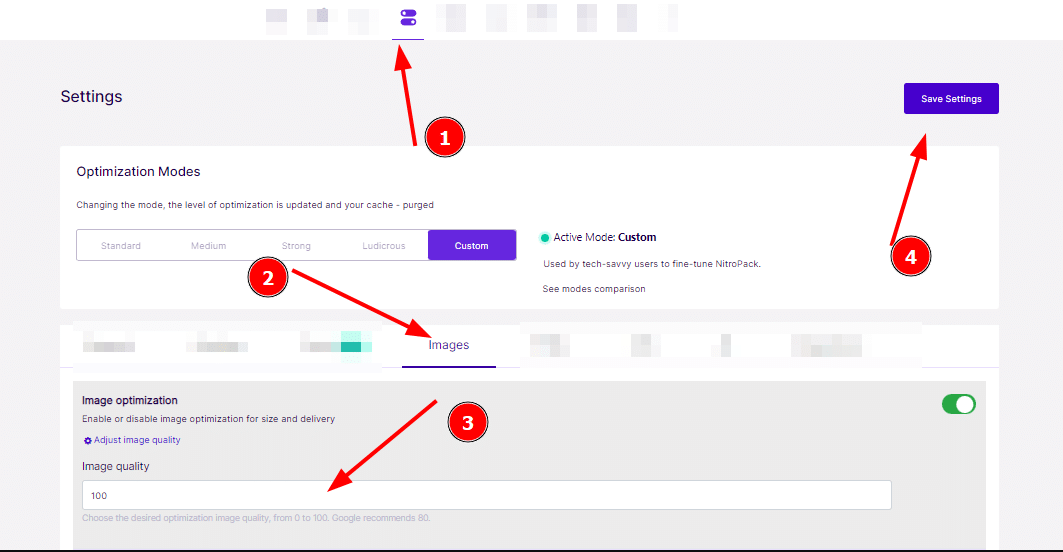
Les degrés d’optimisation de NitroPack
Lorsque tu actives le plugin pour la première fois, NitroPack te propose de sélectionner un degré d’optimisation :
- Standard
- Medium
- Strong (“fort” en français)
- Ludicrous (“ridicule” en français)
- Manuel
Selon le mode, les performances de ton site seront plus ou moins optimisées mais il faut aussi savoir que certaines fonctionnalités du sites pourraient ne plus fonctionner avec le mode Strong ou Ludicrous.
Le mode Manuel te permet de configurer l’optimisation de chaque élément à ta guise. Si tu as besoin d’intégrer des logiciels tiers, tu n’auras d’ailleurs pas d’autre choix que de choisir ce mode.
Mise en cache
La mise en cache consiste à conserver une copie des pages d’un site web en mémoire. Lorsqu’une personne visite un site internet une première fois, les données vont être téléchargées et conservées. Si l’utilisateur revient sur le site plus tard, le site se chargera donc plus rapidement.
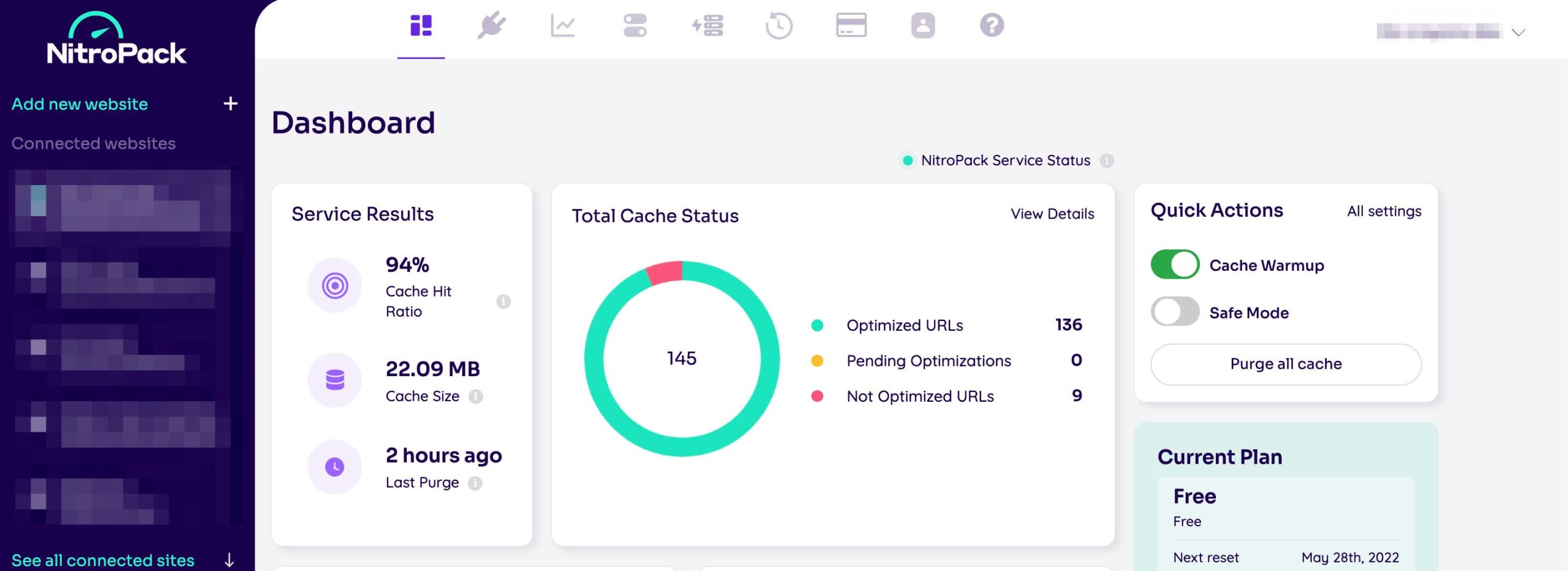
NitroPack optimise cette mise en cache et te permet de suivre les statistiques correspondantes. On retrouve notamment les données suivantes :
- Ratio de mise en cache
- Nombre de pages optimisées
- Taille du cache
- Durée de vie du cache
- Évolution des données mises en cache
- Nombre de pages vues
Le plugin propose également une fonction de préchargement du cache (Cache Warmup). Ça permet d’optimiser une nouvelle fois les pages de ton site de manière automatique, notamment si tu viens de les modifier. Mais cela consiste aussi à mettre les pages en cache même si elles ne sont pas consultées par les internautes. C’est donc une option intéressante pour les sites dont le trafic n’est pas tout à fait uniforme sur toutes les pages.
Optimisation d’images
Sur le web, les éléments les plus lourds en termes de données sont de loin les vidéos et les images. Optimiser ses images est en effet l’un des meilleurs moyens de gagner en performances. Pour cela, tu peux installer une extension dédiée comme Imagify ou passer par NitroPack.
L’extension peut en effet optimiser automatiquement toutes les images présentes sur ton site web et les adapter au format d’écran de l’utilisateur (ordinateur, tablette ou smartphone). C’est donc un excellent moyen de booster les performances de ton site et de réduire la durée de chargement.
Les scores LCP (Largest Contentful Paint) et FCP (First Contentful Paint) sur PageSpeed Insights devraient nettement s’améliorer grâce à cette fonctionnalité.
Il est possible de définir soi-même le degré de compression des images avec NitroPack. Pour faire simple, plus le niveau de compression sera élevé, plus tes images seront légères mais cela se fera au détriment de leur qualité d’affichage. Dans les réglages de l’extension, tu es libre de définir un score de 0 à100 (fixé à 80 par défaut).
CDN intégré
Un CDN (Content Delivery Network) est un réseau de serveurs répartis sur une zone géographique (très souvent internationale). Si je schématise, utiliser un CDN consiste à créer une copie de ton site sur tous les serveurs du réseau.
Cela permet à un internaute situé à l’étranger (en Asie par exemple) de bénéficier des mêmes performances qu’un internaute se trouvant au plus près de ton serveur d’origine (probablement situé en France).
Certaines sociétés se spécialisent dans les CDN : Cloudflare, Bunny CDN, KeyCDN…
Et NitroPack propose aussi cette fonctionnalité dans son extension en plus de toutes les autres fonctions disponibles. C’est sans doute pour cela que le prix de ce plugin est aussi élevé. Les développeurs du plugin ont fait le choix de s’associer avec un poids lourd du secteur AWS CDN (Amazon Web Services) et utilisent le service en marque blanche.
Cela permet à NitroPack de proposer d’excellents résultats avec son CDN. La configuration est aussi très simple puisque tout est inclus et activé automatiquement en installant l’extension sur ton site web.
Compression de codes HTML, CSS et JavaScript
Après la mise en cache et l’optimisation des images, la compression des différents codes est une autre manière de booster les perfs d’un site. NitroPack est capable de compresser et minifier le HTML, le CSS et le JavaScript : en d’autres termes, tous les différents éléments qui composent tes pages.
Au niveau du HTML, NitroPack propose tout ce que l’on est en droit d’attendre d’un tel plugin. C’est assez basique et de nombreux autres plugins permettent de faire la même chose.
Il en va de même pour le CSS mais l’extension propose tout de même un certain nombre d’options assez intéressantes en dehors des fonctions de compression. Il est par exemple possible de configurer ses propres règles de CSS et de les appliquer à certains fichiers ou sections. Pour cela, il faut s’y connaître en codage, mais c’est pratique si tu rencontres des soucis dans l’optimisation et que tu souhaites contourner le problème.
NitroPack est aussi capable de générer le code CSS critique. Ce code est absolument indispensable pour valider les tests de Core Web Vitals.
Enfin, NitroPack peut aussi optimiser toutes les sections comportant du code JavaScript. L’extension comporte plusieurs options qui permettent de charger certains scripts en différé ou bien d’exclure purement et simplement des fichiers des données à charger, toujours dans le but d’optimiser les performances.


Les intégrations possibles avec NitroPack
Il est possible de coupler NitroPack avec plusieurs autres solutions et plugins, notamment sur WordPress.
Parmi les intégrations possibles avec NitroPack, on retrouve :
- Proxy inversés : Varnish, NGINX, GoDaddy, Kinsta, WP Engine, SiteGround, Hostinger…
- Autres CDN : Cloudflare, Bunny CDN, RocketCDN, StackPath, KeyCDN, Kinsta CDN, GoDaddy CDN et SiteGround CDN.
- Extensions de membership : BuddyPress, BuddyBoss, MagicMembers et MemberPress.
- Autres plugins : WooCommerce Multi Currency, AliDropship, Sucuri, Asset CleanUp, Ad Inserter Pro, WPML.
Certaines de ces intégrations sont évidentes puisque NitroPack comporte dans ces réglages des options spécifiques à certains plugins et solutions tierces, notamment les proxy inversés, Cloudflare et Sucuri.
Il est vivement déconseillé d’utiliser NitroPack en parallèle d’un autre plugin de cache. Si tu as par exemple installé Autoptimize, JetPack Boost, PageSpeed Ninja, W3 Total Cache ou encore WP Super Cache sur ton site, mieux vaut le désactiver au préalable car cela risque fort de provoquer des conflits.
Quel boost de performance avec NitroPack ?
NitroPack rassemble au sein d’une seule extension tout le nécessaire pour améliorer les performances d’un site. Il suffit de l’installer et de sélectionner le degré d’optimisation pour obtenir de meilleurs résultats.
En sélectionnant le mode Ludicrous, il est donc possible de voir une nette amélioration des performances. Selon le type de site à optimiser et sa taille, tu pourrais ainsi passer ces fameux tests Core Web Vitals en l’espace de quelques minutes.
Il ne faut néanmoins pas oublier que NitroPack ne peut pas faire des miracles si tu ne l’aides pas un peu. Je pense notamment aux images qui sont généralement les éléments les plus lourds d’un site web (puisque les vidéos sont la plupart du temps hébergées sur YouTube et consorts).
Il est important de téléverser des images déjà optimisées pour le web sur ton serveur. NitroPack ne sera en effet pas en mesure de faire grand chose avec des fichiers de plusieurs Mo.
En d’autres termes, il est tout à fait possible de passer les Core Web Vitals avec NitroPack du moment qu’on respecte les bonnes pratiques de création de site.
Il ne faut pas non plus oublier que si les perfs sont importantes, l’expérience utilisateur l’est également : il faut donc veiller à ne pas sur-optimiser un site pour continuer de proposer une navigation agréable aux internautes.
Comment contacter le support de NitroPack
Le support de NitroPack est disponible par ticket sur le site officiel et ce pour tous les utilisateurs disposant d’un compte. Que tu utilises la formule gratuite ou un plan payant, tu pourras donc contacter l’équipe en cas de besoin. Il est possible d’avoir accès au support prioritaire mais cela requiert un plan personnalisé.
Je trouve que c’est tout de même léger, notamment pour les utilisateurs des plans Growth ou Scale qui vont déboursent entre 500 € et 2 000 € par an pour le utiliser l’extension. À ce prix, je pense que NitroPack pourrait proposer un support par chat ou téléphone disponible 24/7.
Malgré tout, le support par email semble être très réactif comme en attestent les avis utilisateurs (voir prochain chapitre).
En plus du service client, NitroPack met à disposition de tous un centre d’aide et une base de connaissances qui répondra à la plupart des questions :
- Premiers pas
- Solutions compatibles
- Fonctionnalités
- FAQ
- Questions relatives à WordPress, WooCommerce, Opencart ou Magento
Les avis utilisateurs de NitroPack
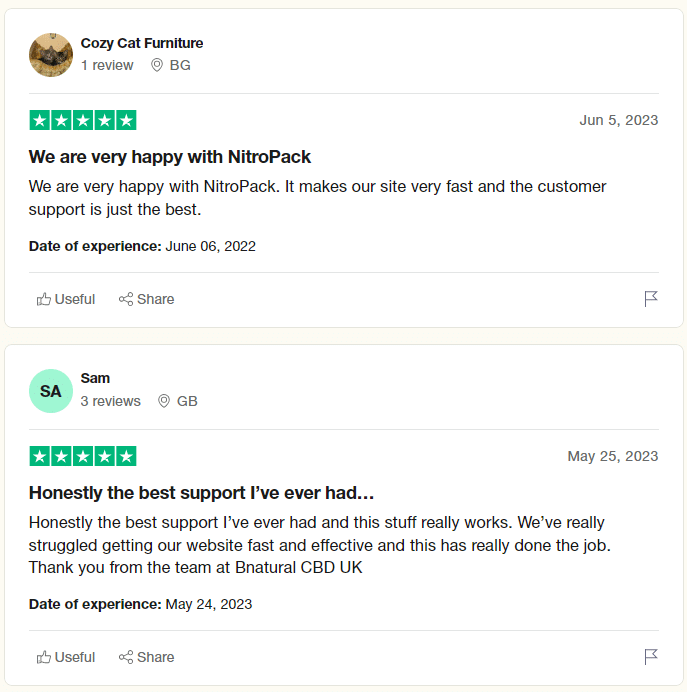
NitroPack jouit d’une très bonne réputation sur le site d’avis Trustpilot. Au moment de rédiger cet article, l’extension affiche en effet une excellente note de 4.9/5 pour environ 400 avis.
C’est assez rare de voir une application avec une aussi bonne note. Mais cela reflète bien que, malgré ses quelques défauts, NitroPack propose une excellente solution de performance qui satisfait la grande majorité des utilisateurs.
Les clients de NitroPack saluent pour la plupart la nette différence en termes de performances suite à l’activation du plugin et la simplicité d’utilisation. On retrouve aussi beaucoup d’avis qui saluent la réactivité et le professionnalisme du service client comme en attestent les deux avis ci-dessous :


NitroPack vs WP Rocket : lequel choisir ?
WP Rocket est le MUST en matière de performance sur WordPress. Cette extension va permettre d'exploiter le plein potentiel de ton site en quelques clics.
- Améliore grandement la vitesse de chargement
- Très simple à configurer
- Optimisation des fichiers JS, CSS, médias, base de données, préchargement, chargement différé et bien plus
- Excellente documentation
- Support français très réactif et compétent
- Des développeurs passionés
- Fréquentes mises à jour
- Pas de version d'essai ou gratuite
La principale alternative à NitroPack n’est autre que le célèbre plugin WP Rocket.
Les deux extensions proposent en effet des fonctionnalités similaires : mise en cache, pré-chargement de cache, cache navigateur, compression GZIP, optimisation des fichiers HTML, CSS et JavaScript, chargement différé des images…
Mais elles comportent tout de même certaines différences.
Pour commencer, WP Rocket ne propose pas de CDN, contrairement à NitroPack. Pour avoir un CDN avec WP Rocket, il faut souscrire à un abonnement supplémentaire en utilisant le module RocketCDN (7,99 € par mois). On a aussi la possibilité de connecter n’importe quel autre CDN à WP Rocket.
La deuxième différence notable, c’est que WP Rocket n’intègre pas non plus la fonctionnalité d’optimisation d’images que propose NitroPack. Pour en bénéficier, il faut télécharger l’extension Imagify (développée par la même équipe que WP Rocket) ou un plugin similaire (Smush, ShortPixel, EWWW…). Imagify coûte entre $4.99 et $9.99 par mois (mais le plugin est aussi disponible en version gratuite).
Contrairement à NitroPack qui centralise toutes ces fonctionnalités, WP Rocket requiert donc de télécharger plusieurs extensions. Mais cela demande aussi de passer plus de temps pour tout configurer. NitroPack, avec son service qui optimise tout de façon automatique, est bien plus simple à utiliser.
Le choix va donc dépendre du prix que tu es prêt.e à payer. Même si WP Rocket propose moins de fonctionnalités, il est tout de même bien moins cher que son concurrent (de 49 € à 249 € par an). Et NitroPack s’adresse selon moi à une clientèle de professionnels aux moyens plus conséquents.
Avis NitroPack : le verdict final

Note globale : 4.3/5
L'extension NitroPack propose tous les outils nécessaires pour améliorer les perfs de ton site WordPress, Magento ou OpenCart.
- Excellent plugin de mise en cache
- Permet d'optimiser son site très simplement
- Fonctions d'optimisation de code avancées (HTML, CSS et JS)
- Optimisation des images performante
- CDN intégré (200+ serveurs PoP)
- Formule gratuite trop limitée
- Prix plus élevé que la concurrence
- Accès au support ne correspond pas au prix de la solution
- Certains clients se sont plaint de coupures du service par le passé
- Peut provoquer des conflits s'il y a beaucoup de JavaScript
WPPerformance10%OFF
Si tu as pour objectif de transformer ton site web en Ferrari, NitroPack pourrait bel et bien faire l’affaire, notamment pour enfin passer ces fameux tests de Core Web Vitals sur Google PageSpeed Insights.
Malgré quelques défauts, c’est en effet une excellente extension. Elle comprend tout le nécessaire pour booster les perfs d’un site et le service est on ne peut plus simple à utiliser avec ses différents niveaux d’optimisation. De la mise en cache au CDN en passant par les images et la compression de codes, tout y est.
Au final, le principal reproche que l’on pourrait faire à NitroPack est son prix assez élevé. On pourrait aussi parler du fait que le support n’est disponible que par email : un défaut qui semble avoir été compensé dernièrement par une réactivité exemplaire de l’équipe du service client.
En résumé, si tu es prêt.e à y mettre le prix, je pense que NitroPack t’apportera entière satisfaction. Sinon, je te conseille de regarder du côté des solutions alternatives comme WP Rocket, Imagify, Cloudflare et les autres CDN disponibles sur le marché.
Et toi, quel est ton avis sur NitroPack ? Penses-tu que le prix de cette extension est justifié ? Si tu as envie de réagir ou de nous partager un retour d’expérience, n’hésite pas à le faire dans la section commentaire !
FAQ NitroPack




















Laisser un commentaire